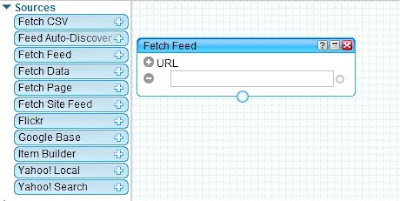
Step 1: Add the components
All that is needed is to drag and drop the components from the list on the left. I added Fetch Feed and 2 Loops (each with a translate component). By default the Pipe Output component is automatically created when creating a pipe.

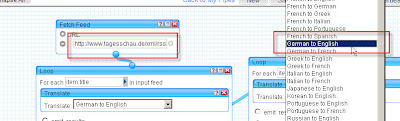
Step 2: Configure the components
In this step I placed the RSS URL into the Fetch Feed component and set the translation from German to English by selecting it from the component selection list.
In this step I placed the RSS URL into the Fetch Feed component and set the translation from German to English by selecting it from the component selection list.

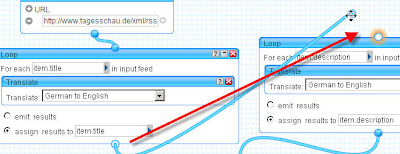
Step 3: Connect the components
Now for the easiest part, connecting the components. All that you need to do is click on the bottom of one component and then click on the top of the next. It's that simple.
Now for the easiest part, connecting the components. All that you need to do is click on the bottom of one component and then click on the top of the next. It's that simple.

Here's what the finished product looks like:
This took me less than 5 minutes to create. A dubugger also exists and I found it ti also be quite helpful. It was amazingly simple. While the translation isn't perfect, it will at least help me understand what I'm looking at in German. I plan to play around with this more. It really is as easy as 1, 2, 3.

I went to the Yahoo Pipes site and checked it out. I watched the video and tried to create my own pipe but I found it to be a little difficult. I think this is a neat site to see how everything is connecting. I plan to keep trying and look into this more.
ReplyDeleteAwesome stuff. Thanks for sharing Diane. I still wonder how we can use that output on our own pages. If you figure it out, please let us all know.
ReplyDelete